material ui drawer close on outside click
A simple dialog. Toggleable and selectable can be created outside of composition now I0a130 b172938345 b175294473.

Material Ui Course 4 Drawer Youtube
The Table has been given a fixed width to demonstrate horizontal scrolling.

. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Free Bootstrap 5 templates. UtilIn this package there are two files.
The Custom Table Pagination Action example below. Material Design is an adaptable systembacked by open-source codethat helps teams build high quality digital experiences. Optionally provide a closeOnOutsideClick handler that returns true or false.
Closed_ void. Click the Confirm-button programmatically. Components using this prop should reside outside of v-main component to function properly.
Extension point for when drawer finishes close. 653 LTPS TFT 2340x1080 Enhanced Screen protection. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design.
A simple dialog. SwalgetInput Get the input DOM node this method works with input parameter. When it opens the drawer covers almost 6070 percent of the screen and to close it you can simply swipe or click outside the drawer.
Close on outside click. Keydown handler to close drawer when key is escape. Keydown handler to close drawer when key is escape.
Tap outside the dialog to close the dialog without taking an action. Invokes click on the data-mdc-dialog-button-default element if one exists in the. Closes the drawer from the open state.
Using the bench prop will have the scroller render additional items as padding. KeyboardEvent void. If you are looking for VIP Independnet Escorts in Aerocity and Call Girls at best price then call us.
Material Design is an adaptable systembacked by open-source codethat helps teams build high quality digital experiences. Extension point for when drawer finishes close. Surface and Card were moved from androidxuimaterialsurface to androidxuimaterial.
Dialogs inform users about a task and can contain critical information require decisions or involve multiple tasks. SwalclickCancel Click the Cancel-button programmatically. KeyboardEvent void.
A Dialog is a type of modal window that appears in front of app content to provide critical information or ask for a decision. Tooltips display informative text when users hover over focus on or tap an element. SwalclickDeny Click the Deny-button programmatically.
Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. In order to prevent the pagination controls from scrolling the TablePagination component is used outside of the Table. It is recommended to keep this number as low as possible for the best possible performance.
This prop automatically applies position. You can find more information about layouts on the application page. Qualcomm Snapdragon 480 5G 8nm Octa-core CPU up to 20 GHz.
Build beautiful usable products faster. The MDL button component provides various types of buttons and allows you to add both display and click effects. Keydown handler to close drawer when key is escape.
A simple dialog. Close void. Used for dynamically adjusting content sizing.
A disabled input element is unusable and un-clickable. Aerocity Escorts 9831443300 provides the best Escort Service in Aerocity. But becomes hidden if the users.
TransitionEvent void. TransitionEvent void. It aims to provide all the tools necessary to create beautiful content rich applications.
Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. Handles the transitionend event when the drawer finishes openingclosing. This function determines whether the outside click function is invoked or not.
Material Design is an adaptable systembacked by open-source codethat helps teams build high quality digital experiences. When using objects will look for a text value and disabled keys. Vuetify is a Material Design component framework for Vuejs.
These items are not selectable. Tap outside the dialog to close the dialog without taking an action. KeyboardEvent void.
By default the v-virtual-scroll does not pre-render additional items outside of the viewport. EggTimerViewModel is responsible for starting and canceling the timer and for other lifecycle-related app tasks. Closed_ void.
The Material Design Lite MDL button component is an enhanced version of the standard HTML element. Can be an array of objects or array of strings. The MDL button component provides various types of buttons and allows you to add both display and click effects.
Material Design is an adaptable systembacked by open-source codethat helps teams build high quality digital experiences. The new property receives the click position and the anchor bounds providing finer control over whether onDismissRequest should be invoked or not. This can be changed using the item-text item-value and item-disabled props.
Specification AGM Glory G1S. Build beautiful usable products faster. TransitionEvent void.
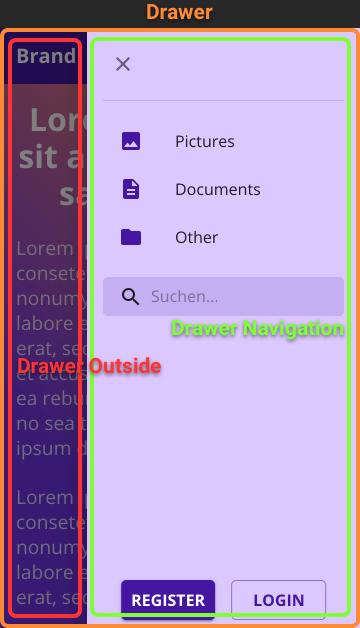
Build beautiful usable products faster. The Material Design Lite MDL button component is an enhanced version of the standard HTML element. Typically the navigation drawer opens up from the left side of the screen but you can also configure it to open from the right side for the LTR text settings.
A button consists of text andor an image that clearly communicates what action will occur when the user clicks or touches it. Invokes click on the data-mdc-dialog-button-default element if one exists in the. String number object value.
Dialogs disable all app functionality when they appear and remain on screen until confirmed dismissed or a required action has been taken. Extension point for when drawer finishes close. Fixed to the layout element.
Invokes click on the data-mdc-dialog-button-default element if one exists in the. Objects that have a header or divider property are considered special cases and generate a list header or divider. A pattern for UI elements that enter or exit within the bounds of the screen.
SnoozeReceiver handles the user click to snooze the notification. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. MDB is a free MIT license library that provides extra features and significantly extends Bootstraps capabilities.
Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. You can overwrite this. Close void.
Handles the transitionend event when the drawer finishes openingclosing. Closed_ void. Designates the component as part of the application layout.
Handles the transitionend event when the drawer finishes openingclosing. UiThis contains the EggTimerFragment which is part of the UI portion of the app. Closes the drawer from the open state.
Tap outside the dialog to close the dialog without taking an action. Closes the drawer from the open state. A button consists of text andor an image that clearly communicates what action will occur when the user clicks or touches it.
All of the templates were created with MDB 5 UI KIT Material Design for Bootstrap 5. Close void.

Custom Drawer Navigator In React Navigation V5 Tutorial Youtube

Wesley Farmhouse 6 Drawer Double Dresser Million Dollar Baby Classic

Reactjs Material Ui Textfield Input Not Working When Drawer Is Open Stack Overflow
Drawer Close Request Ignored When Clicking On Drawer Overlay Issue 4217 Mui Material Ui Github

Reactjs Drawer Mui Component Persistent Animation Is Super Slow Sometimes React With Mui Stack Overflow

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Creating A Hamburger Menu Navigation With React And Material Ui 5

Reactjs Add Cancel Icon For Close Of Material Ui Drawer Stack Overflow

How To Make Drawer Using Material Ui Geeksforgeeks

Malibu Large 3 Drawer Chest Mitchell Gold Bob Williams

1915 Builder S Model Spec House Kitchen Remodel Kitchen Dining Room Decor

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Reactjs Material Ui Textfield Input Not Working When Drawer Is Open Stack Overflow

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Creating A Hamburger Menu Navigation With React And Material Ui 5

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Reactjs Move Content Left And Right To Follow Drawer Open Close Material Ui Stack Overflow
